Schema Markup & Structured Data - How to use them to boost SEO results
Schema Markup en gestructureerde gegevens - Hoe deze te gebruiken om uw SEO-resultaten te stimuleren
Als u al uw tijd hebt besteed aan het optimaliseren van een SEO-campagne, weet u dat er meer aan het proces is dan alleen het bouwen van koppelingen .
Een goed SEO-proces impliceert immers optimalisatie op de pagina, evenals off-page optimalisatie.
Veel mensen negeren on-page optimalisatie, omdat het niet per se zo spannend is, maar het is zeker iets waar je op moet letten.
Een van de beste dingen die u kunt doen, als het gaat om on-page optimalisatie , is om gebruik te maken van iets dat bekend staat als 'gestructureerde gegevens' en 'Schema-markering'.
Als je geen idee hebt wat die twee zinnen betekenen, is dat oké.
In dit bericht gaan we bekijken wat 'gestructureerde gegevens' en 'Schema-markering' zijn.
We zullen ook bekijken hoe u deze twee concepten kunt gebruiken om de SEO-waarde van uw website te verbeteren.
Aan het einde van dit bericht weet u hoe u optimaal gebruik kunt maken van de optimalisatie van de on-page site, met behulp van 'Gestructureerde gegevens' en 'Schema-markering'.
Laten we beginnen!
Wat zijn gestructureerde gegevens?
Gestructureerde gegevens zijn in essentie een beetje code die u op uw website plaatst, die zoekmachines meer informatie verschaft over uw website.
Deze code is op zo'n manier 'gestructureerd' dat zoekmachines gemakkelijk kunnen worden 'gelezen' - vandaar de naam 'gestructureerde gegevens'.
Dus waarom zou u gebruik maken van gestructureerde gegevens?
Omdat het van invloed is op de manier waarop uw zoekresultaten worden weergegeven in een zoekmachine.
Als u gestructureerde gegevens correct implementeert, bieden uw zoekresultaten veel meer contextuele gegevens wanneer ze in de lijsten worden weergegeven.
On top of that, your listings will also take up a bit more ‘space.’
Both of these factors are helpful, because they increase the odds that someone is going to click on your website, when it pops up in the search listings.
This is in part, because your search listings now provide a bit more information and also look more visually appealing.
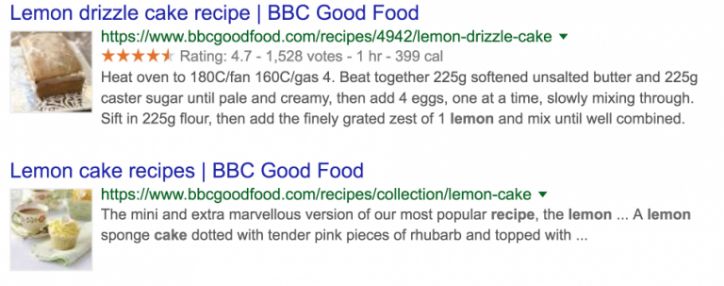
For instance, take a look at the search listing results below.

Both of these search listings, relate to recipes for a ‘lemon cake.’
But, if you look at the first one (the one at the top) you’ll notice that there’s a lot more information being shown, in relation to making the cake in question.
- There’s a rating for the recipe
- There’s information on how many votes were ‘cast’ in order to produce that rating
- There’s an estimated ‘time’ for the recipe
- There’s even caloric information
On top of that, if you take a look at the description for the search listing, you’ll notice that there is a lot more information being provided, when compared to the other search listing on the bottom.
In fact — you could almost take all of that information and know all you need to know about making lemon cake, without having to go through the process of clicking on the link!
What is Schema Markup?
To get the best results with what we’re going to cover in this post, you don’t really need to know a lot about ‘Schema’ and what it is.
But for the sake of this post, let’s quickly explore what it is, just so that you’re comfortable with the concept and don’t get confused should you come across the term at a later date.
So, Schema, is essentially just a form of ‘Structured Data.’
Not too long ago, the search engines all agreed that they’d essentially use the same kinds of formatting for structured data.
There are different forms of Schema, when it comes to website Structured data.
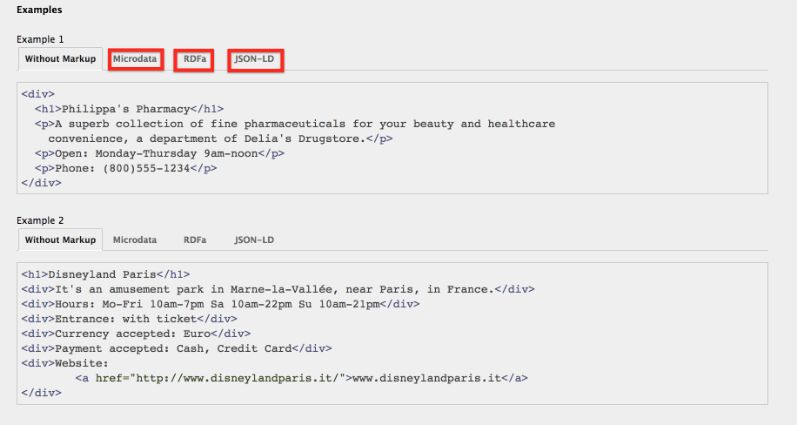
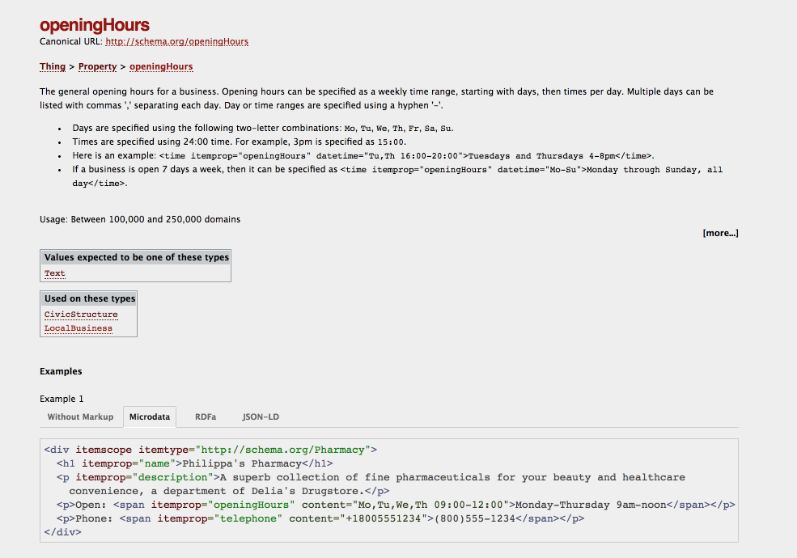
For instance, if you look at the image below (from Schema.org), you’ll notice that there are different forms of Schema that you can use, when it comes to obtaining the structured data needed, to display ‘opening hours.’

While you’re free to use the other options, you should really consider using the ‘Microdata’ form, since this is often the easiest to implement.
How can you implement this all?
Implementing structured data within your website code isn’t that easy, if you do not have a background in coding.
Because of this, if you’re no good at coding, it might be a good idea to get a web developer on board of whom will be able to help you do things properly — saving you hours of frustration.
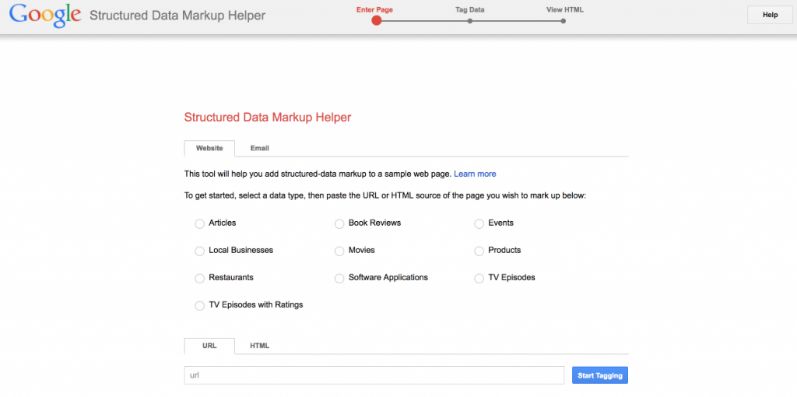
However, if you’d like to give this a go on your own, though, then you can use something known as the ‘Structured Data Markup Helper.’

This tool will walk you through the process of creating the code that you need to put on your website, in order to provide the search engines with the extra information that they need.
When using this tool, you just need to enter in the URL, of which you want to generate data for.

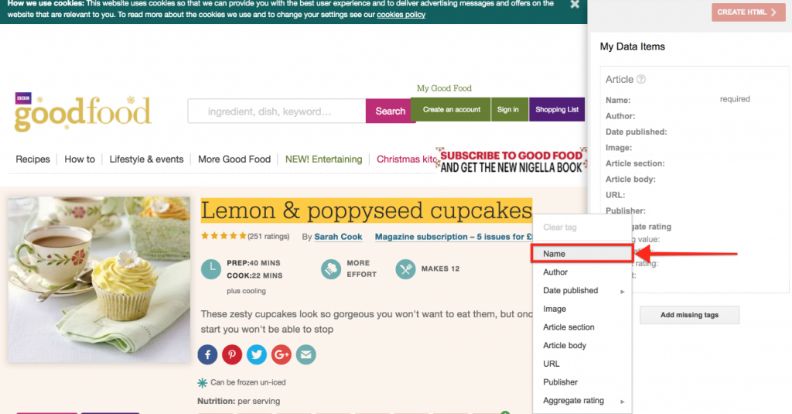
You can then just highlight the relevant pieces of information and attribute the details accordingly.
So, for instance, in the above screenshot, I’d just highlight the name of the recipe, then select the ‘Name’ option.
Once you’ve gone through the entire process, the tool will then provide you with the code you need to put on your website.
If there is some information you want to put into your code, that can’t be found within the Schema Data Markup Helper, then you can go to Schema.org, to find examples of code that might be helpful.
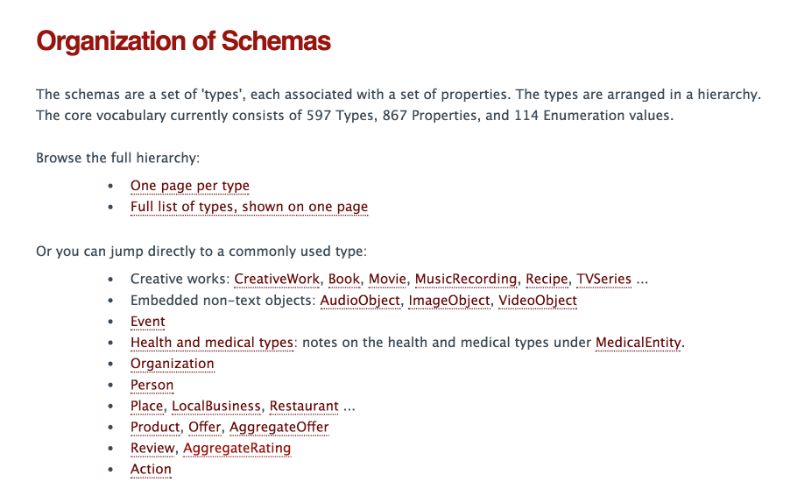
If you take a look at the screen below, you’ll see that Schema.org, provides a lot of options for those that are looking for a certain kind of ‘markup’ to use on their website.

If you click through to one of the options and pick a specific ‘property’ you’ll then be provided with the code that you need to implement onto your site, should you want to add a certain kind of data to your website’s structured data.
The example below, shows how this can be done if you want to implement structured data that relates to ‘opening hours.’

As mentioned, though, this can all get a bit tricky if you’re not familiar with working with code — so don’t shy away from hiring web developer if you’re struggling.
Different Types of Schemas Markup and How to Implemented them.
As shown above, Schema Markups can be used in many different situations and its application doesn’t apply to just one ‘kind’ of website.
And so with that in mind, let’s take a look at few different examples of Schema and how they can be implemented.
1. Local Business Schema Markup.
If you’re doing SEO for a local business, it is a good idea to set up something known as Local Business Schema.
Local Business Schema is a good way to add a lot of relevant information about your ‘local business’ within the search listings.
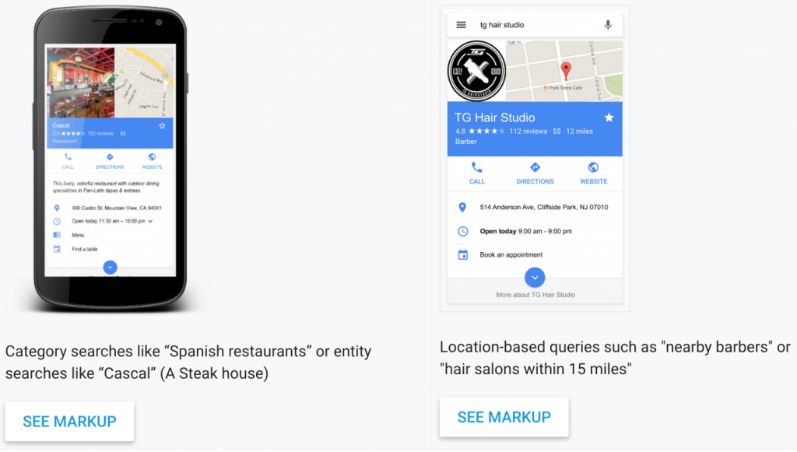
Using Local Business Schema, you can dramatically change the way that your website appears within the search listings — as shown below.

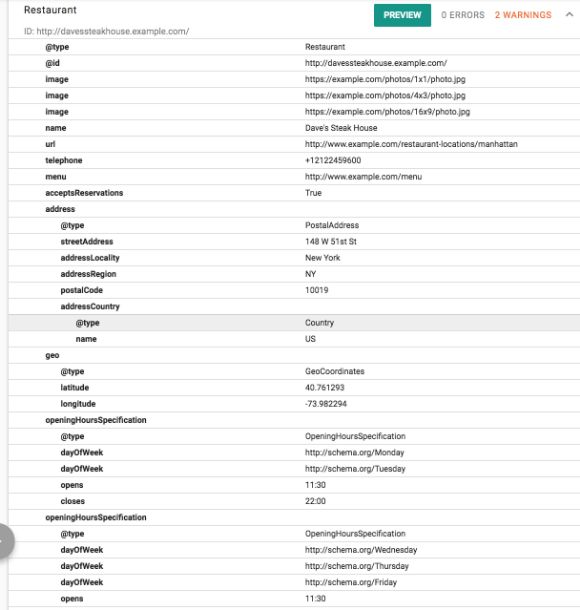
Below you’ll see an example of the different data points you can use, when it comes to creating the Schema for a local business. The example shown, relates to a restaurant.

As we covered earlier, you can easily create the Schema for a local business, using something known as the Structured Data Markup Helper.
If you’d like to see all of the Structured Data you can use for a local business, check out the local business section of the Google Developers site.
2. Event Sites Scehma Markup
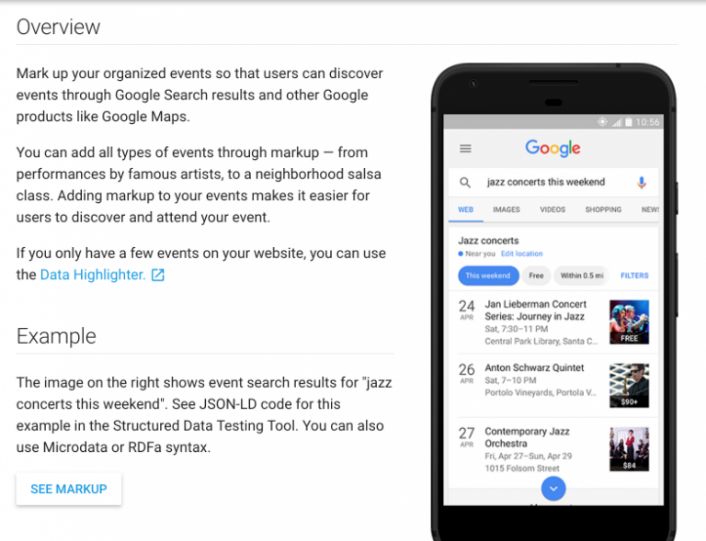
You can also use Schema for a website that deals with ‘Events.’

With the help of Events Schema, you can display a lot of information related to a particular ‘Event,’ of which allows for people to find out what they need to know, about a particular event.
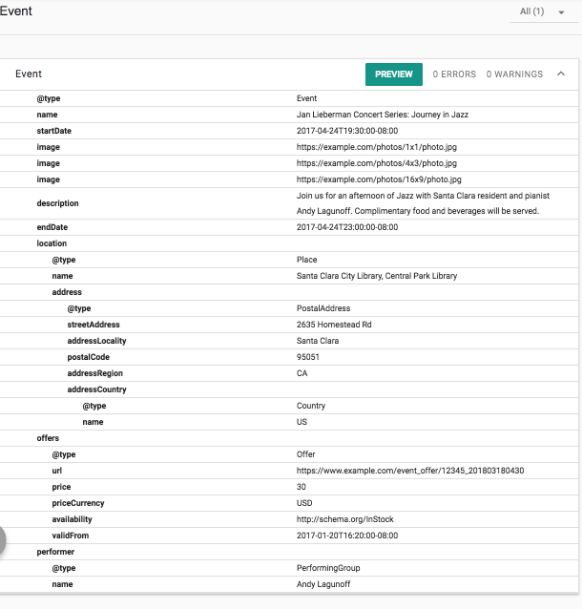
Here’s a great example from Google, that shows all of the different data sets you have to work with, when building out your ‘Events’ schema.

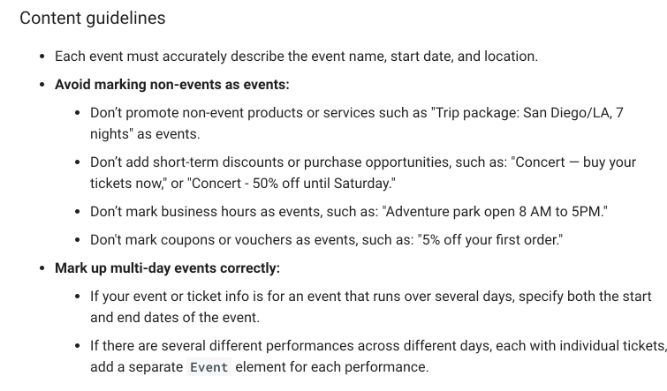
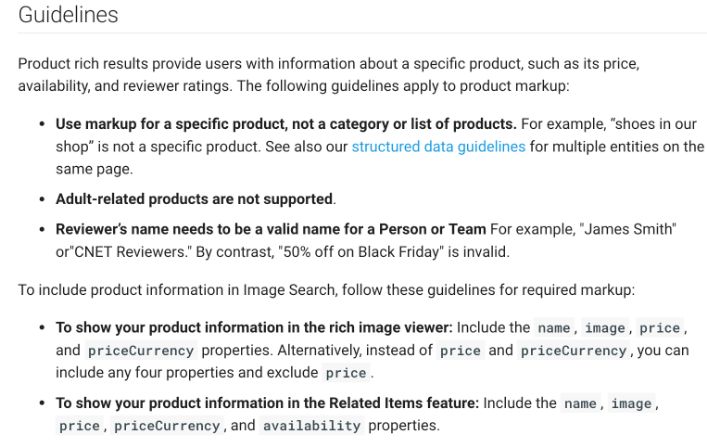
Events Schema can be a little bit tricky and there a few things you’ll want to keep in mind when building out your Events Schema — all of which is shown in the ‘Guidelines’ below.

If you’d like to find out more about the different kinds of Schema you can use for a website/webpage related to events, head over to the Events section within the Google developers site.
3. E-commerce and Product Website Schema Markup
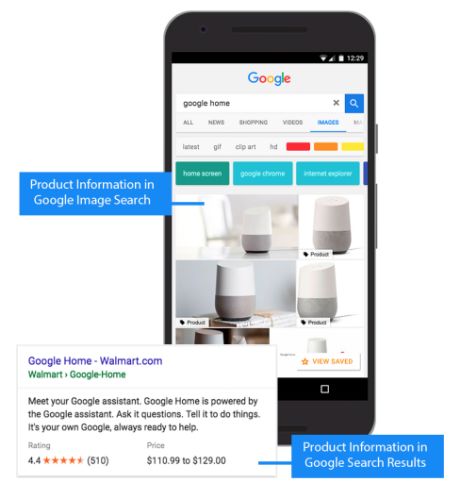
You can also set up Schema for a website that provides ‘products.’
You can set things up so that additional information is provided, when people are searching in relation to a specific product.
An example of this is shown below.

Here is an example of the different kinds of data that you can input (and therefore show) when creating Schema for a product page.

Similar to ‘Events Schema’, you’ll want to keep a few things in mind when writing up the Schema for a product page.

It’s important that you stick to these guidelines, should you want your web pages to appear as they should within the search listings.
4. Personal Site Schema Markup
Let’s take a look at one final example of how you can use Schema, in relation to a page dedicated to a particular person.
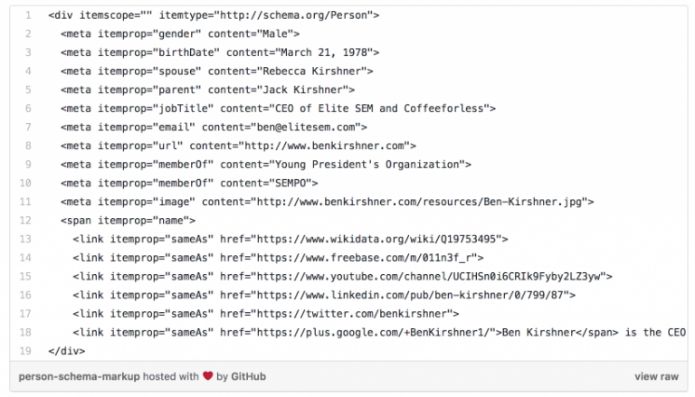
Here’s an example of ‘Person’ Schema, and how it would appear in the search engines.

If you’d like to implement this kind of Schema onto a webpage of yours, you can use the following Schema formatting.

As always, make sure you use the Structured Data Testing tool, after implementing your Schema, to make sure your Schema has been implemented properly.

If you keep on finding that there are errors with your code — speak to a web developer to help smooth things out.
Conclusion
In this post, we’ve taken a look at how Structured Data works and how the concept relates to the Schema Markup.
Making use of the concepts we’ve covered in this post can really help improve the performance of your websites when it comes to SEO.
Both in relation to letting search engines know more about your site, as well as improving the way your search listings look in search engine results.
Nevertheless, these strategies aren’t necessarily easy to implement — so be sure to speak to a developer if you need help.
In any case, try implementing what you’ve learned as soon as possible, as it can take some time for the search engines to review the changes you’ve made to your site.
Good luck!
Source: www.serped.com

