The Beginner’s Guide to Writing Your Own Custom Shortcode | @thetorquemag

De beginnershandleiding voor het schrijven van uw eigen aangepaste shortcode
John Hughes 26 juni 2017
Shortcodes zijn een populaire functie die in veel plug-ins en thema's is opgenomen. Als u echter nog nooit uw eigen shortcodes heeft gebouwd, heeft u misschien geen idee hoe u ze aan uw eigen WordPress-projecten kunt toevoegen.
Gelukkig maakt de Shortcode API van WordPress het vrij eenvoudig om uw eigen shortcodes te maken. Door dit te doen, kunnen gebruikers profiteren van de functies van uw plug-in of thema's vanuit elk op tekst gebaseerd gebied op hun WordPress-site. Het opnemen van shortcodes in uw projecten is een eenvoudige manier om voort te bouwen op de functionaliteit die u al hebt gemaakt, zodat u het meeste waar voor uw geld krijgt.
In dit artikel zullen we iets meer vertellen over hoe shortcodes werken. Vervolgens laten we u zien hoe eenvoudig het is om uw eigen programma in drie stappen te programmeren. Laten we beginnen!
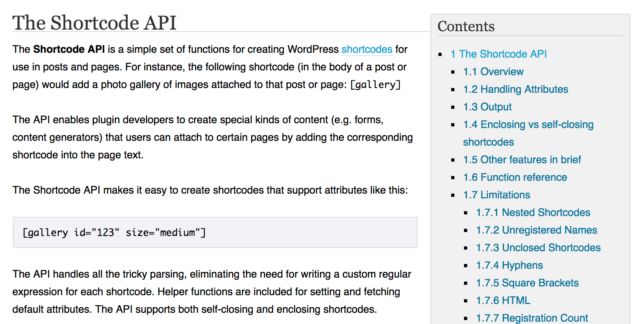
Een inleiding tot shortcodes en de shortcode-API

Shortcodes zien eruit als kleine stukjes tekst tussen vierkante haken, zoals deze: [voorbeeld] . Elk vertegenwoordigt een unieke uitvoering van vooraf gedefinieerde code, die op verzoek wordt geactiveerd. Je kunt ze bijna overal gebruiken waar tekst kan worden toegevoegd in WordPress.
Hoewel de meeste shortcodes worden toegevoegd door thema's en plug-ins, heeft de kern van WordPress wel een paar standaard shortcodes die u kunt gebruiken. Enkele voorbeelden hiervan zijn audio , galerij en bijschrift .
Als u bijvoorbeeld een afbeelding met een bijschrift toevoegt, genereert WordPress een bepaalde shortcode:

Als u dit aan de voorkant bekijkt, ziet u een afbeelding met een bijschrift:

Gelukkig maakt de Shortcode-API het relatief eenvoudig om aangepaste shortcodes te maken voor uw eigen WordPress-projecten. Dit is vaak een slim idee omdat het het leven van uw gebruikers eenvoudiger maakt door hen in staat te stellen complexe functies te gebruiken met slechts een paar toetsaanslagen.
Hoe schrijf je je eigen aangepaste shortcode (in 3 eenvoudige stappen)
Nu u begrijpt hoe shortcodes werken, laten we u leren hoe u er een kunt toevoegen aan uw eigen thema of plug-in! Wat je shortcode doet, is natuurlijk aan jou. In dit voorbeeld gebruiken we een eenvoudige "Hallo wereld!" -functie om u op weg te helpen.
1. Schrijf de Shortcode-functie
Eerst wil je een nieuw bestand openen in een teksteditor. Schrijf vervolgens een functie met een unieke naam, die de code uitvoert die u wilt dat de shortcode activeert:
Als we deze functie normaal zouden gebruiken, zou het Hello World retourneren ! als een tekenreeks die kan worden uitgevoerd naar HTML. Deze functie kan ook aangepaste parameters aannemen. Bijvoorbeeld, als je wilt dat iemand het kan zeggen Hallo Bob! in plaats daarvan, kunt u een toe te voegen naam parameter. Deze parameters worden attributen genoemd en ze worden allemaal afgehandeld met behulp van een enkele array die vooraf is gedefinieerd als $ atts door WordPress.
Hier is een voorbeeld van hoe u de shortcode $ atts- functie gebruikt om shortcode-kenmerken in WordPress correct te verwerken. U kunt meer leren over hoe dit werkt voor uw eigen behoeften in de WordPress codex :
Standaard staat dit de naam toe te schrijven aan wereld als er geen andere naam beschikbaar is. Als een naam wordt opgegeven, wordt de functie in plaats daarvan weergegeven. Hier is een voorbeeld van hoe dit zou worden uitgevoerd met een shortcode:
Als u klaar bent, kan dit worden gebruikt in alle tekstgebaseerde gebieden op een WordPress-site waar de plug-in of het thema met deze shortcode is geïnstalleerd.
2. Sla het bestand op en voeg het toe aan uw project
Zodra uw shortcode gereed is, kunt u een nieuw bestand maken binnen uw eigen thema of plug-in om de functie op te slaan. Een beschrijvende naam helpt u om dit bestand later te vinden (bijvoorbeeld: shortcode-function-hello-world.php ).
Nu is het tijd om de rest van uw project over dit nieuwe bestand te vertellen. Als u met een thema werkt, wilt u dit opnemen in het bestand functions.php . Als u een plug-in bouwt, kunt u deze opnemen in elk bestand dat al in het project is geladen .
Hier is een voorbeeld van hoe u het bestand zou laden in een thema met get_stylesheet_directory () . Zorg ervoor dat u het pad naar uw bestand bewerkt om overeen te komen met de mappenstructuur binnen uw thema:
Aan de andere kant, dit is wat het laden van het bestand in een plug-in eruitziet, met plugin_dir_url () . Nogmaals, bewerk het pad naar uw bestand zodat het overeenkomt met de mappenstructuur van uw plug-in:
Op dit moment is uw functie nu beschikbaar voor gebruik! Het enige dat overblijft is om actief de shortcode in WordPress te registreren.
3. Registreer de shortcode
De laatste stap is om uw nieuwe shortcode te registreren met de Shortcode API. Dit gebeurt met de functie add_shortcode . Het vereist twee argumenten:
- De shortcode-tag die moet worden gebruikt in de teksteditor
- De naam van de functie die de uitvoering van de shortcode verzorgt
Onder deze shortcode-functie voegt u deze regel code toe en werkt u deze bij zodat deze overeenkomt met uw eigen waarden:
De eerste waarde staat tussen vierkante haken in de teksteditor. De tweede komt overeen met de functienaam die u in de vorige twee stappen hebt geschreven. Beide moeten uniek genoeg zijn, zodat ze niet interfereren met andere shortcodes die worden opgenomen door de kern, thema's of plug-ins van WordPress.
Als je klaar bent, is het enige dat overblijft om het uit te testen. Log in op de WordPress-beheerder en probeer je shortcode aan een bericht toe te voegen:

Dat is alles wat er is! Uw shortcode kan zo ingewikkeld of eenvoudig zijn als u wilt - wat u besluit te bouwen met deze macht is aan u! Voor geavanceerde situaties waarin je de uitvoer voor verschillende situaties wilt aanpassen, is het misschien de moeite waard om een unieke PHP-klasse te schrijven voor je nieuwe shortcode.
Conclusie
Het toevoegen van complexe functionaliteit aan WordPress-berichten en pagina's is eenvoudig met shortcodes. Ze zijn eenvoudig te programmeren en voegen waarde toe aan uw bestaande project door directe content dynamisch te maken.
In dit artikel hebt u geleerd dat er slechts drie eenvoudige stappen nodig zijn om een shortcode te maken:
- Schrijf een normale functie die de gewenste aangepaste code uitvoert.
- Sla de code op in uw WordPress-plug-in of thema.
- Registreer de shortcode in WordPress.
Welke vragen heb je over het gebruik van de Shortcode API? Laat het ons weten in de comments hieronder!
Afbeeldingscredits: Anne Dorko , Lee Campbell .
Er zijn 2 opmerkingen
Ik hou van deze post, heeft me vaak geholpen! en bedankt voor het opslaan van mijn tijd ..
Hallo, er is een fout in het fragment. Lijn:
terug 'Hallo'. $ a ['naam']. ! ';
zou moeten zijn:
terug 'Hallo'. $ a ['naam']. '!';
Doe mee aan het gesprek
Love it? Hate it? Tell us what you think by leaving a comment!
And, don't worry, your email address will not be published.
Comment
Name *
Email *
Website
Save my name, email, and website in this browser for the next time I comment.
Continue the conversation via email! Get only replies to your comment, the best of the rest, as well as a daily recap of all comments on this post. No more than a few emails daily, which you can reply to/unsubscribe from directly from your inbox.
A WP Engine Publication
© 2017 WPEngine, Inc. Alle rechten voorbehouden.
WP ENGINE®, TORQUE®, EVERCACHE® en de servicetekens voor het tandwiellogo zijn eigendom van WPEngine, Inc.









